Bloggerからワードプレスに記事をインポートするのにプラグイン「Blogger Importer Extended」を使わなくても出来るようになりました。
「Blogger Importer Extended」は20記事まで無料でそれ以上は有料サービスになってしまったのでワードプレスだけで出来るのは嬉しいですね。

まず、あらかじめBloggerの記事をバックアップしておきます。
iPadの場合クローム(Chrome)でBloggerにログインしてメニューからバックアップを選択し、ブラウザ右上の下向きの↓をクリックするとiCloud Driveにバックアップデータが保存されます。
サファリ(Safari)でやるとバックアップデータの中身がブラウザで開いてしまうのでクロームをオススメします。
ではBloggerからワードプレスへ記事をインポートするやり方です。
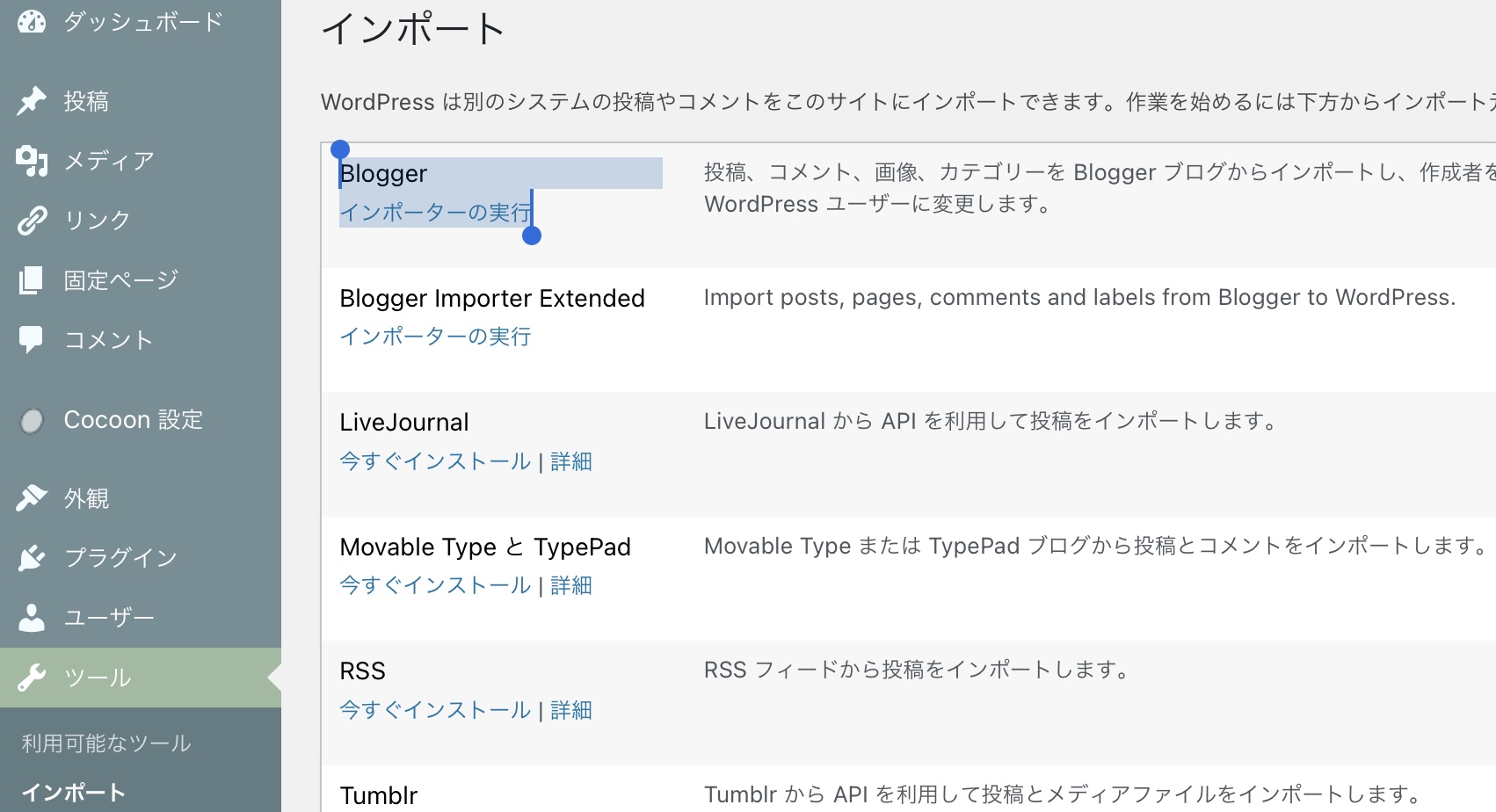
ワードプレスのメニューのツールからインポートを選択して、上にある「Blogger」のすぐ下の「インポーターの実行」を選択します。

このインポートでは投稿、コメント、画像、カテゴリ、投稿日時をインポート出来ます。
Blogger のインポートの画面で「ファイルを選択」をクリックしてBloggerでバックアップしたファイルを選択します。
iPad場合「ブラウズ」を選択すればダウンロードフォルダの中にバックアップデータが入ってます。


「ファイルをアップロードしてインポート」で数分待てばインポート完了です。

せっかく記事を引っ越せたので新しいアドレスでGoogle検索に掲載されるようにインポートした記事をグーグルサーチコンソール(Google SearchConsole)へ登録します。
インポートした記事数が少ないならURL検査でインポートした記事のアドレスを1つずつ「公開URLをテスト」します。
インポート直後ならまだGoogle未登録だと思うので「インデックス登録をリクエスト」をして行けばOKです。

インポートした記事数が多い時はサイトマップ(インポートしたブログ全体)を追加するのが手っ取り早いです。
サイトマップの追加のやり方は、サーチコンソールのメニューのサイトマップから「サイトマップのURLを入力」して「新しいサイトマップの追加」をします。

新しいサイトマップのURLはワードプレスで簡単に見つけることが出来ます。
ワードプレスのメニューから設定のXML-Sitemapを選択して、左上の「あなたのサイトマップのインデックスファイル」の所のhttpsから始まるURLをコピーします。

サイトマップのURLは「httpsからsitemap=params=」までです。
サイトマップに関する設定もしておきましょう。
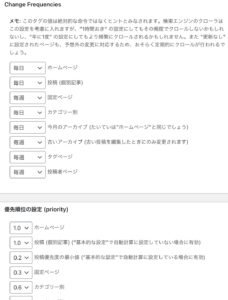
下の「基本的な設定」から「投稿の優先順位」そして「Sitemap コンテンツ」はそのままでいいと思いますが、更に下にある「Change Frequencies」はGoogle検索にこまめに来てもらうためにいくつかの項目を「毎日」に変更するのをオススメします。

ただし「毎日」にしても必ず毎日来てデータ収集してくれる訳ではありません。
更にその下の「優先順位の設定」はそのままでも大丈夫だと思います。
最後に「設定を更新」をクリックしてサイトマップに関する設定はおしまいです。



コメント